Introducing the Flex Editor
MEET THE FLEX EDITOR
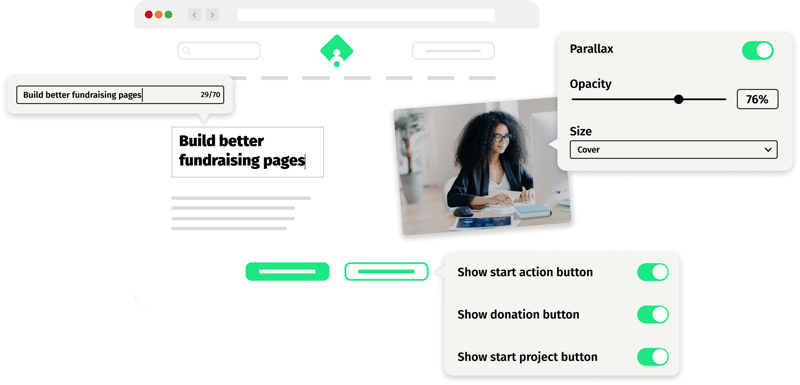
Build better fundraising pages with ease


GREATER FLEXIBILITY
Drag and drop
With the Flex Editor's drag-and-drop system, you have full control over the layout of your fundraising pages. Make quick adjustments with ease, like moving news items higher on the page or shifting descriptions down—customise your content exactly how you want, with complete flexibility.
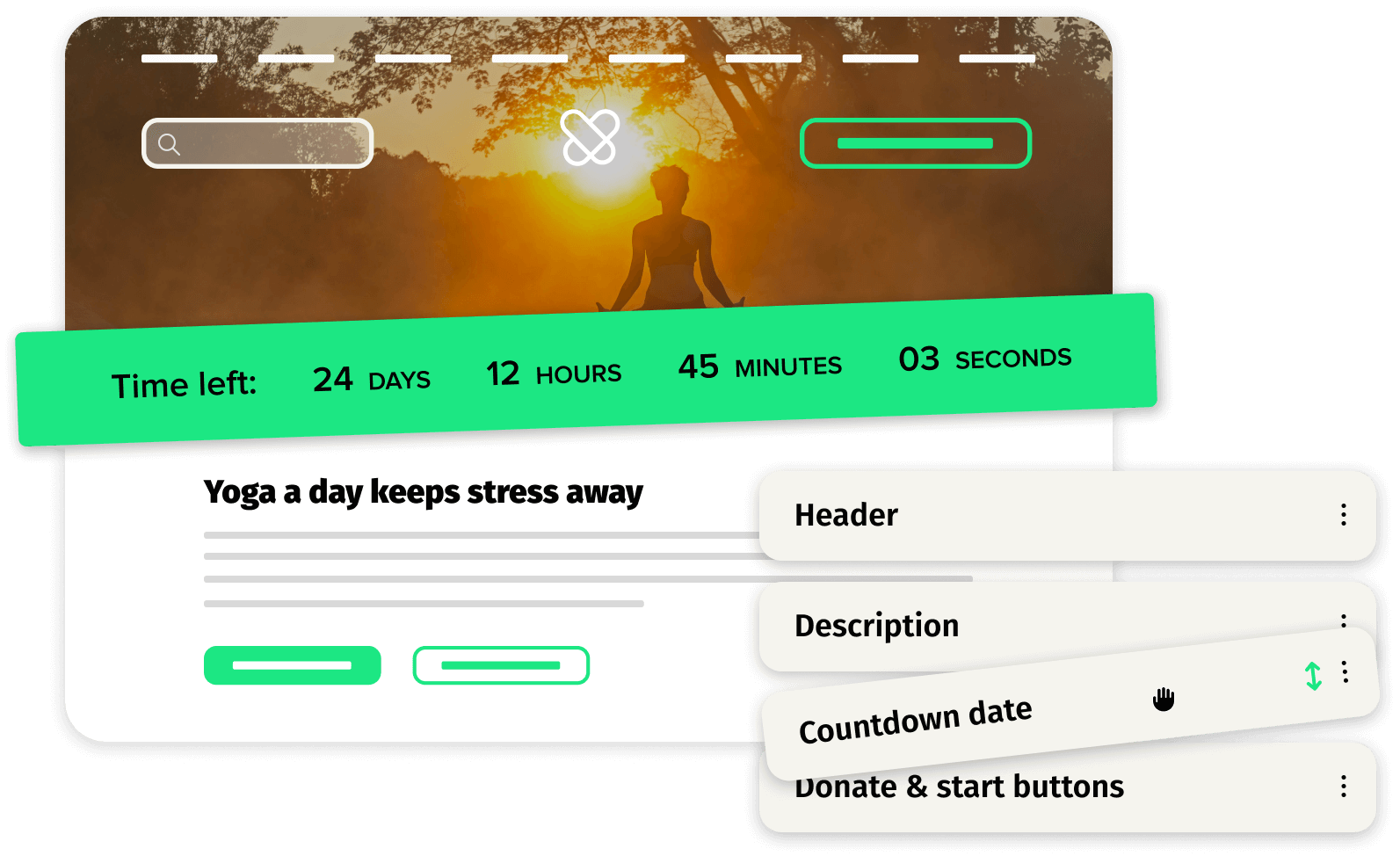
DISPLAY THE RIGHT ELEMENTS AT THE RIGHT TIME
Effortless page control
As your fundraising campaign kicks off, things might start off quietly. Want to keep your goal counter hidden until the excitement builds? No problem! With the Flex Editor, you can create a vibrant and engaging page by choosing which blocks to showcase. You have the power to design a dynamic user experience that keeps supporters engaged from the very start.
.png)
.png)
DO IT YOURSELF
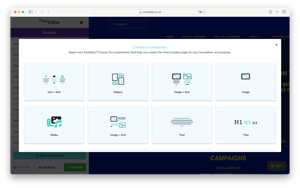
Easy-to-use Custom components
Have more content than space? No problem! With custom components, you can effortlessly add text blocks, images, and icons to your website. Tailor your content exactly how you want it, all with the easy-to-use, intuitive design you expect from us.
What will you create next?
Streamline design with Global settings
Manual adjustments can be a hassle, especially when automation is an option. We've taken care of that! With Global Settings, you can set standard colours to match your brand identity and apply them across your fundraising pages. Need to update your style? Simply change the global colours, and your entire site updates instantly, keeping everything aligned with your new look.

Continuous development
We’re committed to continuous improvement and innovation, always striving to enhance your user experience and meet your needs. The Flex Editor is continuously evolving. In just the first month after launch, we already introduced 6 exciting new features!
“Recently we have been keeping busy with the new design of our website via the Flex Editor. We were immediately excited! It is a tremendously fun and creative process. It gives us flexibility and more possibilities to make the website completely our own. A saviour as far as we are concerned!”
Build your own crowdfunding website
With iRaiser's Flex Editor, charities can build a complete crowdfunding website without any technical knowledge.


Automatically apply changes to all related levels, saving you from repeated adjustments.
You're in control. Customise your website 24/7, without help from external sources.
Have no understanding of website design or html? No problem! The Flex Editor is there for everyone, no technical knowledge is required.
We are incredibly excited about plans to develop the Flex Editor even further.
FAQ about the Flex Editor:
This question is difficult to answer because it depends entirely on what you want. After all, you can add an infinite number of blocks. Our starting point is that it should be easy to use, which ensures that you can generally put together a website fairly quickly. Before you start building, ask yourself the following questions:
- Do I know what I want to show on which page?
- Do I have the texts for this?
- Do I have the images for this?
If the answer is yes to all the above questions, the time to go live is very short. It is just a matter of adding Components and filling them with the existing content.
The Flex Editor gives you complete flexibility in setting up your website. You can edit the following pages:
- Home page
- All segment pages (possibly separate from each other)
- All project pages (possibly separate from each other)
- All content pages
You can't use it to edit the following pages:
- The sponsor pages
- The overview pages (/donors/fundraisers etc.)
- The donation pages
Ready to get started?
Get in touch with us to discover how the Flex Editor can help improve your online fundraising. With simple drag-and-drop tools, you can quickly build and customise fundraising pages without technical skills. Take control and focus on raising more for your cause!