Introducing the Flex Editor
MAAK KENNIS MET DE FLEX EDITOR
Eenvoudig zelf aan de slag


MEER FLEXIBILITEIT
Drag and drop
Met het drag and drop systeem van de Flex Editor bepaal je zelf de volgorde van content op jouw website. Zo doe je snel en eenvoudig kleine aanpassingen. Wil jij graag de nieuwsberichten hoger op de pagina? Dat kan! Omschrijving iets naar beneden? Ga je gang.
Volledige flexibiliteit, wel zo fijn toch?
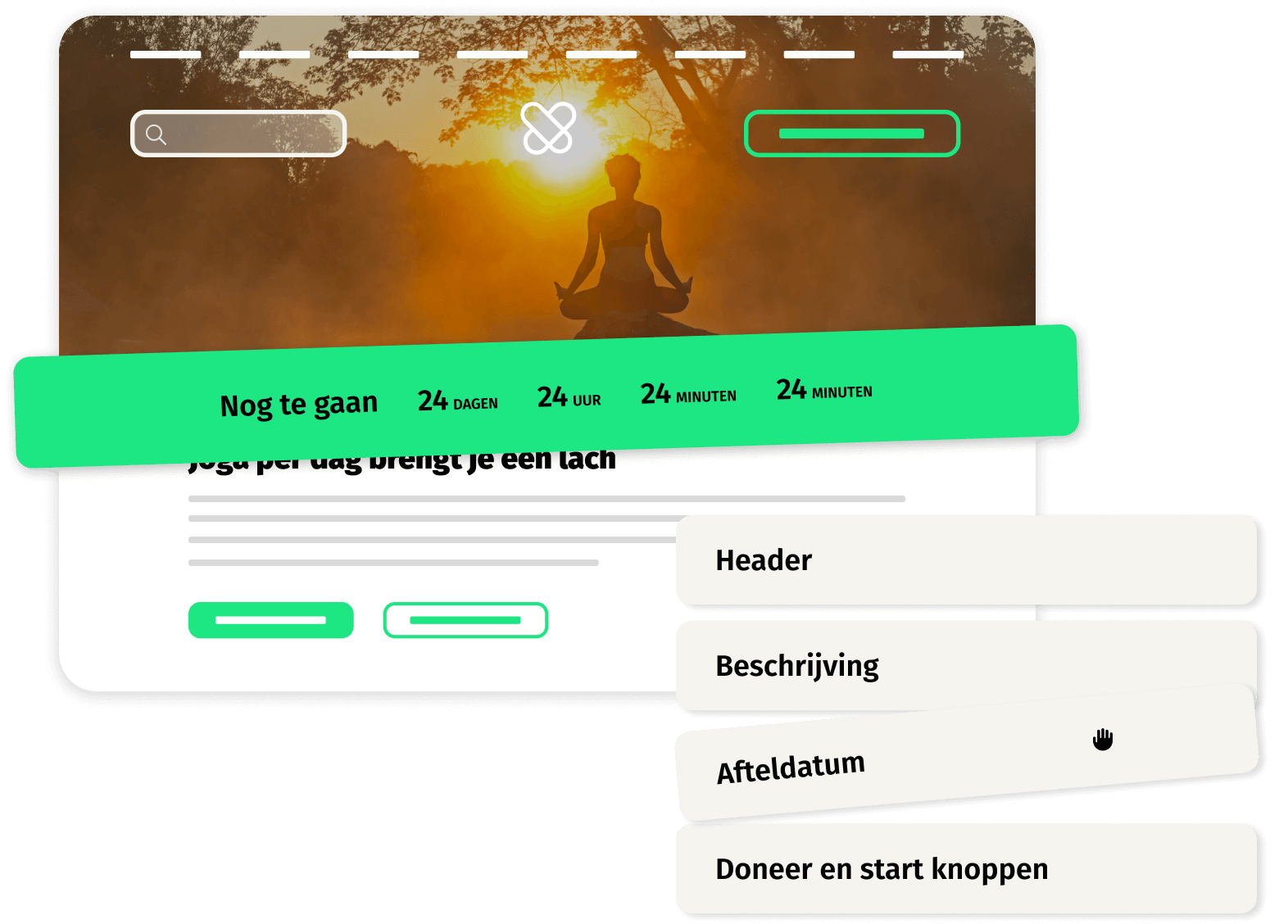
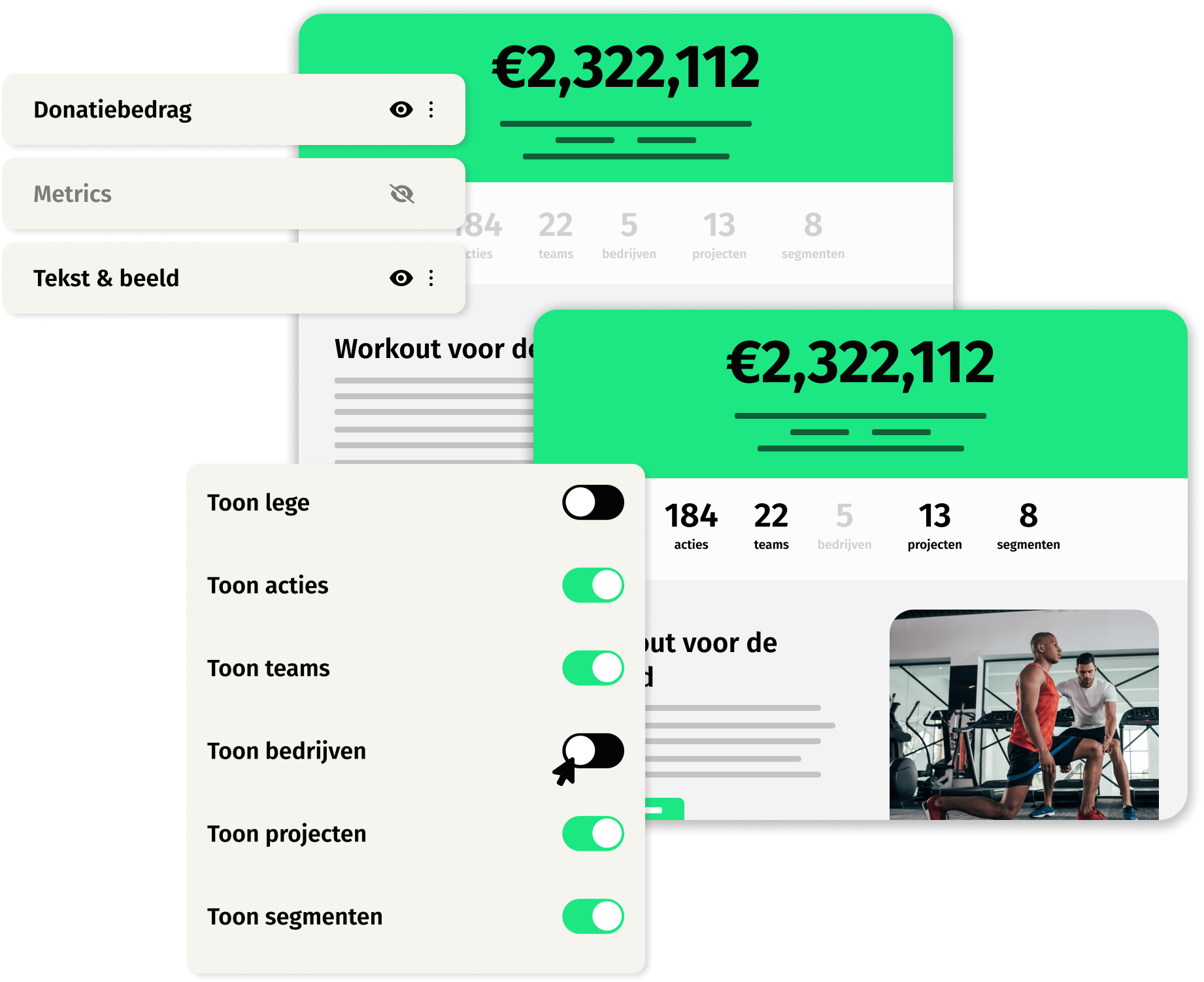
TIJDELIJK GEEN TELLERSTAND?
Zichtbaarheid
Bij de start van de campagne voor jouw evenement is het soms nog rustig qua aantal deelnemers en opbrengst. Om het 'lege-kroeg-effect' te voorkomen, helpt het om (tijdelijk) de teller niet te tonen. Ook dat kan binnen de Flex Editor. Jij bepaalt welke blokken zichtbaar zijn en welke blokken niet.

.png)
DO IT YOURSELF
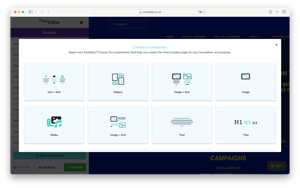
Eigen componenten
Heb jij meer tekst en content dan je kwijt kunt in de Omschrijving? Geen probleem! Met de custom componenten kun jij gemakkelijk zelf content toevoegen op je website. Tekstblokken, afbeeldingen, iconen? Jij kiest wat je nodig hebt! Uiteraard op de gemakkelijke, laagdrempelige en begrijpelijke manier die je van ons gewend bent.
Wat ga jij toevoegen?
Globale instellingen
Niets zo vervelend als handmatige aanpassingen waar dit geautomatiseerd kan worden. Ook daar hebben we aan gedacht. Met de Globale instellingen kun jij standaard kleuren kiezen, passend bij jullie huisstijl. Vervolgens kun je deze globale kleuren terug laten komen in de verschillende elementen, overal op de website. Nieuwe huisstijl? Pas de globale kleuren aan en je volledige website verandert met je mee.

Doorontwikkeling
Nieuwe features? Zoals je van ons gewend bent, wordt ook de Flex Editor doorontwikkeld. In de eerste maand na livegang zijn er al weer 6 nieuwe features toegevoegd!
"Sinds kort houden we ons druk met de nieuwe vormgeving van onze website via de Flex Editor. We waren gelijk enthousiast! Het is een enorm leuk en creatief proces. Het biedt ons flexibiliteit en meer mogelijkheden om de website helemaal ons eigen te maken. Een aarader wat ons betreft!"
Bouw je eigen fundraising website
Met iRaiser's Flex Editor kun je een complete crowdfunding websites, event fundraising website of peer-to-peer website bouwen zonder enige technische kennis.


Automatische overerving van onderliggende niveaus, zodat je niet alles meerdere keren hoeft aan te passen.
Jij zit zelf achter de knoppen. Pas jouw website 24/7 aan, zonder hulp van externe organisaties.
Geen verstand van design of html? Geen enkel probleem! De Flex Editor is er voor iedereen, geen technische kennis benodigd.
We hebben ontzettend veel mooie plannen om de Flex Editor nog verder door te ontwikkelen.
Vragen over de Flex Editor:
Deze vraag is moeilijk te beantwoorden, omdat dit volledig afhankelijk is van wat je wil. Je kunt namelijk oneindig veel blokken toevoegen. Ons uitgangspunt is dat het makkelijk in gebruik moet zijn, wat er voor zorgt dat je over het algemeen redelijk snel een website in elkaar kunt zetten. Stel jezelf voordat je start met bouwen wel de volgende vragen:
- Weet ik wat ik op welke pagina wil tonen?
- Heb ik de teksten hiervoor?
- Heb ik de afbeeldingen hiervoor?
Als het antwoord ja is op alle bovenstaande vragen, is de tijd tot livegang erg kort. Het is slechts een kwestie van Componenten toevoegen en vullen met de bestaande content.
De Flex Editor biedt je volledige flexibiliteit in het opzetten van jouw website. Je kunt de volgende pagina's bewerken:
- Homepagina
- Alle segmentpagina's (eventueel afzonderlijk van elkaar)
- Alle projectpagina's (eventueel afzonderlijk van elkaar)
- Alle contentpagina's
De volgende pagina's kun je niet bewerken:
- De sponsorpagina's
- De overzichtspagina's (/donors /fundraisers etc.)
- De donatiepagina's