Entdecke den Flex Editor
MEET THE FLEX EDITOR
Einfach bessere Fundraising-Seiten erstellen


MEHR FLEXIBILITÄT
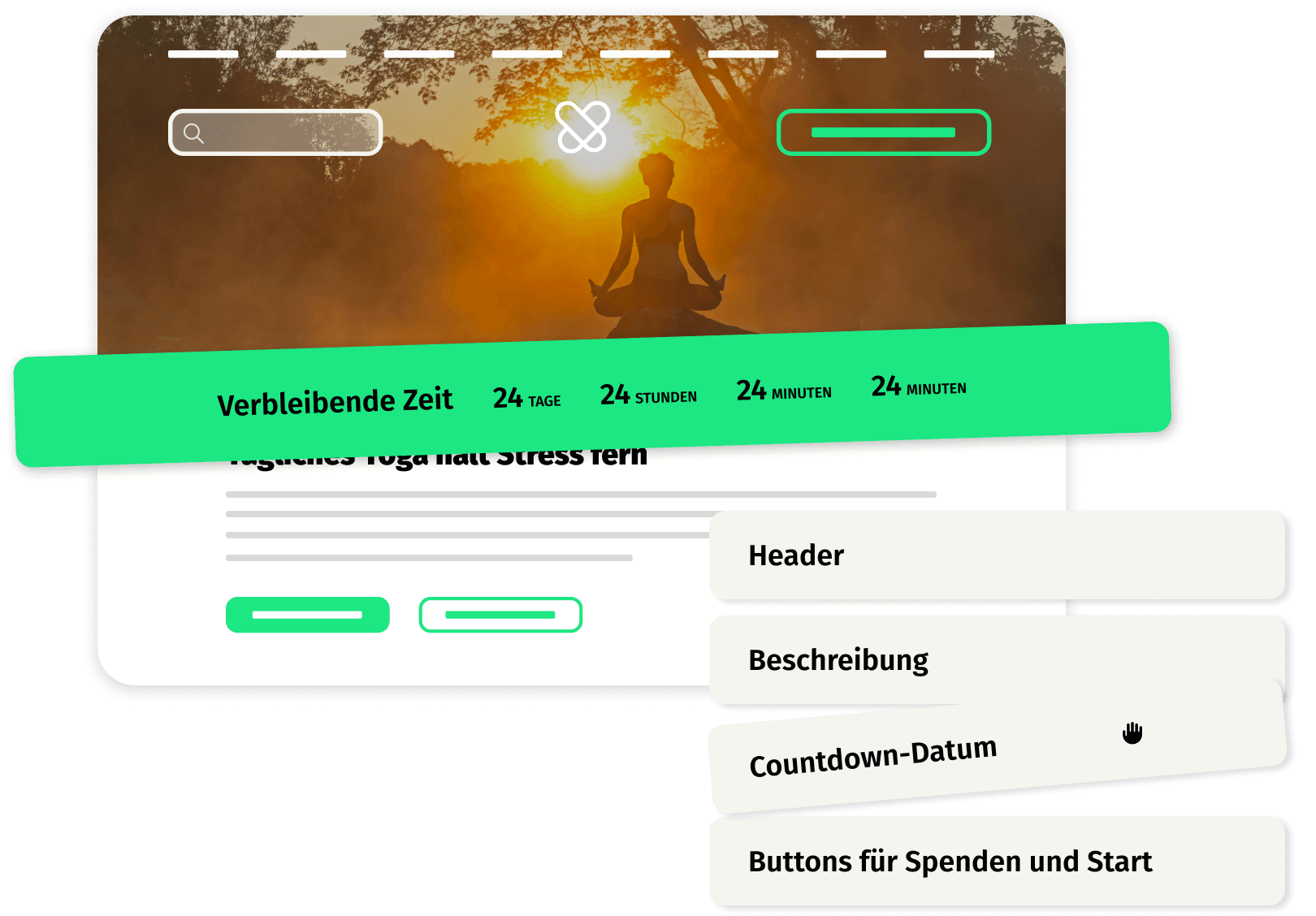
Drag-and-Drop
Mit dem Drag & Drop-System des Flex-Editors kannst Du die Reihenfolge der Inhalte auf Deiner Website selber bestimmen. So kannst Du kleine Anpassungen schnell und einfach vornehmen. Möchtest Du, dass die Nachrichten weiter oben auf der Seite erscheinen? Kein Problem! Die Beschreibung ein wenig weiter unten? Nur zu.
ERSTMAL OHNE SPENDENZÄHLER?
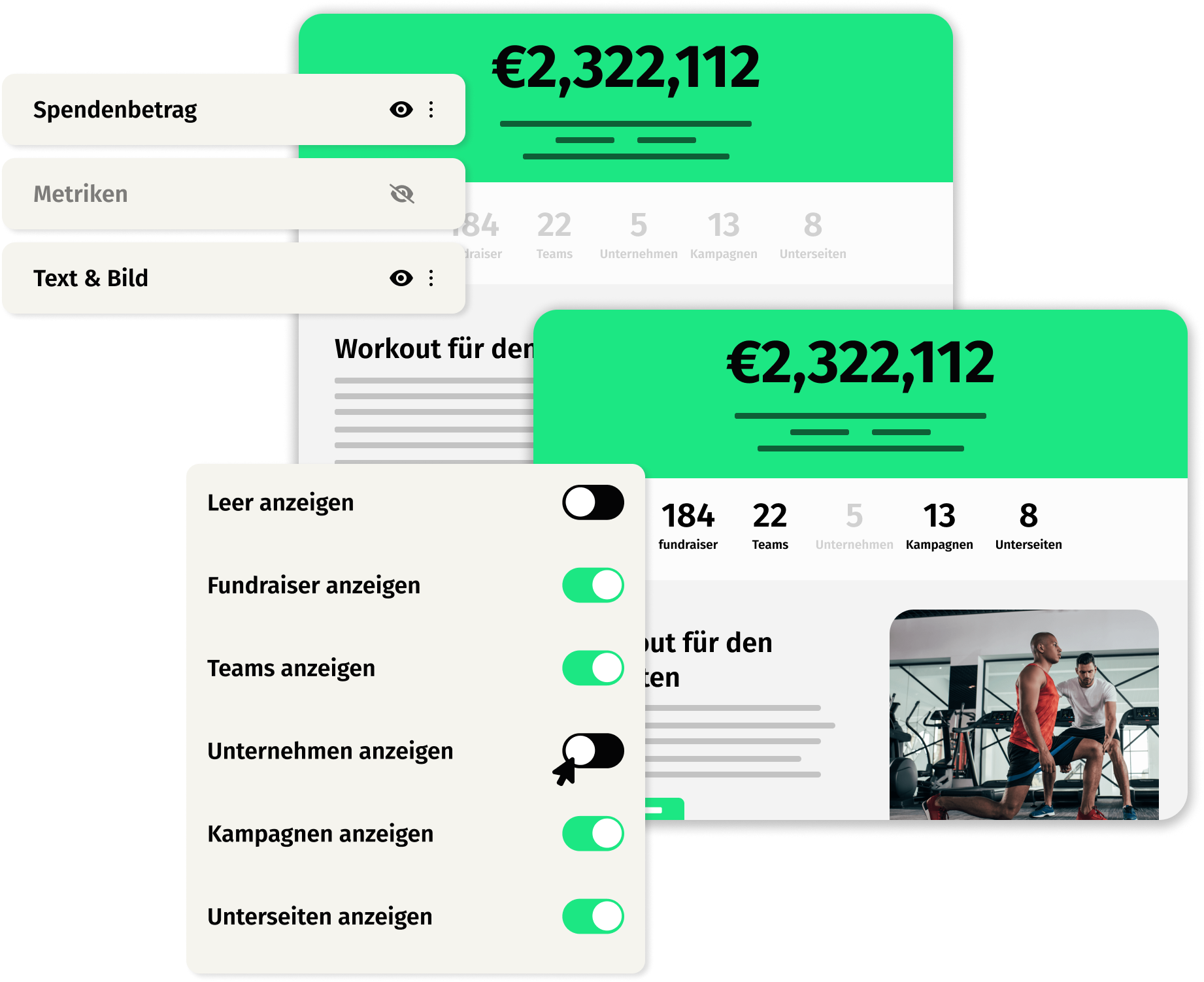
Sichtbarkeit
Wenn Deine Spendenaktion beginnt, könnte es zunächst ruhig losgehen. Möchtest Du Deinen Spendenzähler erst dann sichtbar machen, wenn das Spendenvolumen steigt? Kein Problem! Mit dem Flex Editor kannst Du eine lebendige und ansprechende Seite erstellen, indem Du auswählst, welche Blöcke angezeigt werden sollen. So hast Du die Möglichkeit, ein dynamisches Benutzererlebnis zu gestalten, das die Unterstützer*innen von Anfang an einbezieht.

.png)
DO IT YOURSELF
Mehr Inhalte
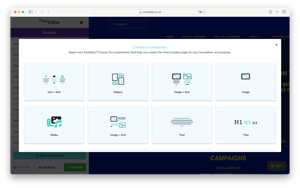
Du hast mehr Inhalte als Platz? Kein Problem! Mit benutzerdefinierten Komponenten kannst Du mühelos Textblöcke und Bilder zu Deiner Website hinzufügen. Passe Deine Inhalte genau so an, wie Du es möchtest, und das alles mit dem benutzerfreundlichen, intuitiven Design, das Du von uns erwartest.
Was wirst Du als Nächstes hinzufügen?
Globale Einstellungen
Nichts ist so lästig wie manuelle Anpassungen, wenn dies automatisiert werden kann. Daran haben wir auch gedacht. Mit den globalen Einstellungen kannst Du Standardfarben auswählen, die zu Deinem Branding passen. Diese globalen Farben kannst Du dann in den verschiedenen Elementen überall auf der Website verwenden. Neues Branding? Passe ganz einfach die globalen Farben an und Deine gesamte Website ändert sich sofort.

Weiterentwicklung
Neue Funktionen? Wie Du es von uns erwarten kannst, wird der Flex Editor ständig weiterentwickelt. Im ersten Monat nach der Einführung wurden bereits 6 neue Funktionen hinzugefügt!
"In letzter Zeit haben wir uns mit der Neugestaltung unserer Website über den Flex Editor beschäftigt. Wir waren sofort begeistert! Es ist ein unglaublich intuitiver und kreativer Prozess. Der Flex Editor gibt uns Flexibilität und mehr Möglichkeiten, die Website ganz nach unseren Vorstellungen zu gestalten. Wir sind begeistert!"
Gestalte Deine eigene Fundraising-Website
Mit dem Flex Editor kannst Du ohne technische Kenntnisse eine komplette Crowdfunding-Website, Event-Fundraising oder Peer-to-Peer-Fundraising-Website erstellen.


Änderungen werden automatisch auf alle zugehörigen Ebenen angewendet, sodass Du nicht alles manuell anpassen musst.
Du hast selbst die volle Kontrolle über den Inhalt und Aufbau der Website. Pass Deine Website 24/7 an, ohne die Hilfe von Externen.
Du hast keine Ahnung von Design oder HTML? Überhaupt kein Problem! Technische Kenntnisse sind nicht erforderlich.
Wir haben viele tolle Ideen, den Flex Editor zeitnah noch weiter zu entwickeln. Das Feedback unserer Kunden spielt darin eine wichtige Rolle.
Flex Editor - FAQ
Der Flex Editor ist ab sofort verfügbar! Möchtest Du noch heute anfangen? Lass uns darüber reden!
Diese Frage ist schwer zu beantworten, denn es hängt ganz davon ab, was Du willst. Schließlich kannst Du unendlich viele Blöcke hinzufügen. Unser Ausgangspunkt ist, dass es einfach zu bedienen sein sollte, so dass Du in der Regel recht schnell eine Website zusammenstellen kannst. Bevor Du mit der Erstellung anfängst, solltest Dur Dir die folgenden Fragen stellen:
- Weiß ich, was ich auf welcher Seite zeigen möchte?
- Habe ich die Texte dafür?
- Habe ich die Bilder dafür?
Wenn Du alle diese Fragen mit "Ja" beantworten kannst, ist die Zeit bis zur Fertigstellung der Website sehr kurz. Du musst nur noch Komponenten hinzufügen und sie mit den vorhandenen Inhalten füllen.
Der Flex Editor kann für alle Deine Peer-to-Peer-, Event-Fundraising- und Crowdfunding-Websites verwendet werden. Du kannst den Editor auf mehreren Ebenen aktivieren.
Nur Webadministratoren haben Zugriff auf den Flex Editor. So behält Deine gemeinnützige Organisation die volle Kontrolle über Ihre Website.
Der Flex Editor bietet Dir völlige Flexibilität beim Einrichten Deiner Website. Du kannst die folgenden Seiten bearbeiten:
- Startseite
- Alle Segment-Seiten (eventuell getrennt)
- Alle Projektseiten (eventuell getrennt)
- Alle Inhaltsseiten
Die folgenden Seiten kannst Du nicht bearbeiten:
- Die Sponsorenseiten
- Die Übersichtsseiten (/Spender /Fundraiser etc.)
- Die Spendenseiten
Möchtest Du sofort loslegen?
Setze Dich mit uns in Verbindung, um zu erfahren, wie Dir der Flex Editor dabei helfen kann, Dein Online-Fundraising zu optimieren. Mit einfachen Drag-and-Drop-Tools kannst Du schnell und ohne technische Kenntnisse Fundraising-Websites erstellen und anpassen.